der Gegenwart VII -ver.7.0-
5.3.タイトルバーを作成
さて、CSSの使い方が分かったところで実際に5.1で作ったWebページに飾り付けをしていきましょう。CSSを書いていない無装飾の状態では図5.1のように表示されます。

図5.1. CSS作成前のWebページ
まずはWebサイトのタイトル部分を作ります。始めにメモ帳でも何でもいいので新規ファイルを作成してstyle.cssと言う名前で保存します。別に他の名前でも構いません。あとでCSSファイルだと分かるように拡張子は.cssとしておきましょう。さらにHTMLファイルのhead要素にlink要素で作ったCSSファイルをリンクします。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP" />
<link href="style.css" rel="stylesheet" type="text/css" />
<title>サンプルサイト</title>
</head>
準備ができたところでCSSファイルに書き込んでいくことにします。
まずはWebページ全体の表示を設定します。CSSファイルに次のように書き込んでください。
body{
margin:0;
padding:0;
border:none;
}
ここで上のCSSについて解説しましょう。まずセレクタはbody要素です。body要素に装飾を施しているわけです。プロパティmarginは要素の周囲の余白を設定します。ここでは余白無しってことです。paddingはborderと要素の中身の間隔を設定します。最後にborderは要素の枠を設定するプロパティです。この場合無しってことですね。このmargin、padding、borderは非常に重要なプロパティなので覚えておいてください。ちなみにこの3つの関係を図で表すと図5.2のようになります。

図5.2. margin・padding・borderの関係図
各要素は図6.1のように箱として表されます。これをボックスと呼びます。CSSでのデザインはこのボックスを基本として行います。
さて次に進みます。さらにWebページの初期設定スタイルを書きましょう。先ほどのCSSファイルに次のように書いてください。
h1,h2,h3,h3,h4,h5,h6,p,ul,ol,dl{
margin-top:0;
margin-bottom:0;
}
これはセレクタで指定した各要素の上下の余白を指定しているわけです。p要素の上下の間隔が空くのはこのmarginの仕業だったわけです。このように各要素の上下の間隔を無くしておくことで、デザインしやすくなります。必要ならばあとで調節すればOK。
ようやく本題のタイトルバーのデザインに入ります。5.1で制作したWebページではサイトタイトルをh1要素としていました。よってセレクタはh1要素になります。とりあえず背景色でもつけてみましょう。色の指定はRGB(Red Green Blue)の値を000000からFFFFFFまでの16進数で指定します。例えば赤にしたければFF0000、黄色は赤と緑を混ぜればいいのでFFFF00、白は全部の色を混ぜればいいのでFFFFFF、黒は逆に000000、ってな具合です。Webページであまり強い色を使うと、使い方によっては目が痛くなるので注意しましょう。さて気を取り直してh1の背景色を指定しましょう。背景色の指定にはbackground-colorプロパティを使います。
h1{
background-color:#006666;
}
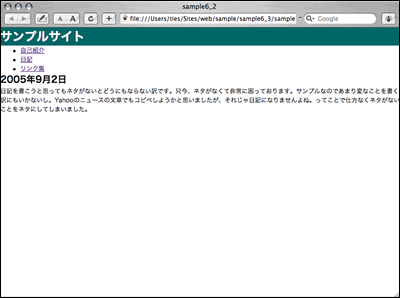
とりあえずブラウザで表示してみましょう。図5.3のようになるはずです。

図5.3. 背景色を変更
文字が読みにくいですね。文字色を変えましょう。これはcolorプロパティで出来ます。
h1{
background-color:#006666;
color:#FFFFFF;
}
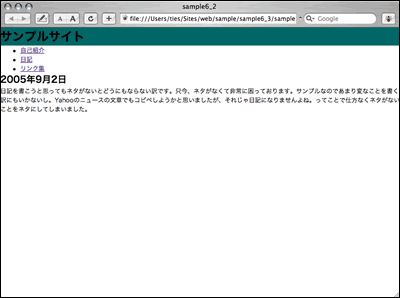
表示するとこんな感じ。

図5.4. 文字色を変更
続いてタイトルバーの高さを調節しましょう。高さはheightプロパティで調節出来ます。単位はpx(ピクセル)、%、emなどが使えます。emはmの文字を基準とした単位でだいたい1文字分の大きさと考えてください。例えばfont-size:3em;と指定すると文字サイズが3倍になります。
h1{
background-color:#006666;
color:#FFFFFF;
height:100px;
}

図5.5. 高さを変更
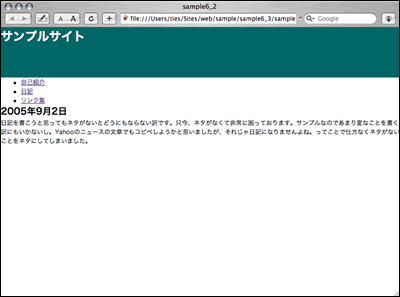
表示確認してみるとタイトルの文字が真ん中に来てませんね。こういう場合はpaddingプロパティで調節します。
上部のpaddingを調節したいのでpadding-topを指定します。
h1{
background-color:#006666;
color:#FFFFFF;
height:100px;
padding-top:30px;
}

図5.6. paddingで文字の上の余白を調節
確かに文字が上にくっつくことはなくなりましたが、さっきと高さが変わってしまっています。これはheightとpaddingの合計が高さになっているためです。つまり、ボックスの高さが100px + 30px = 130pxとなってしまっているということです。そこでpaddingに設定した値の分だけheightの値を減らしましょう。
h1{
background-color:#006666;
color:#FFFFFF;
height:70px;
padding-top:30px;
}

図5.7. heightの値を調節
今度は高さがきちんと100pxになり、文字が高さの中央付近に表示されました。
文字の横の表示位置はtext-alignプロパティで指定します。値はright、center、left、好きなものを選んでください。ここではとりあえず右側にしてみます。
h1{
background-color:#006666;
color:#FFFFFF;
height:70px;
padding-top:30px;
text-align:right;
}

図5.8. 文字を右寄せに
このままだと文字が右にくっつきすぎている気がしませんか? 文字の表示位置の微調整はpaddingで行います。今回は右の余白を調節したいのでpadding-rightプロパティを使います。文字を左寄せした人はpadding-leftを指定してください。ここでは20pxとしましたが、好みで調節してください。
h1{
background-color:#006666;
color:#FFFFFF;
height:70px;
padding-top:30px;
text-align:right;
padding-right:20px;
}

図5.9. タイトルバーの完成図
こんな感じでタイトルバーの基本形は完成。簡単でしょ? 少しアレンジして背景に画像を表示してみましょう。今回は図5.10の画像を使ってみます。

図5.10. サンプルで使用する背景画像
背景画像はbackground-imageプロパティで指定します。
h1{
background-color:#006666;
background-image:url("sample_bg.png");
color:#FFFFFF;
height:70px;
padding-top:30px;
text-align:right;
padding-right:20px;
}

図5.11. h1要素に背景画像を設定
何も指定しないとこのように繰り返して表示されます。今回は画像の高さもボックスの高さも100pxなので縦方向には繰り返されていませんが、ボックスの高さの方が大きいときは縦にも繰り返されます。
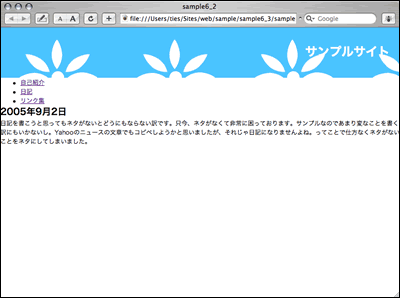
ちょっと格好悪いので(この辺は好みの問題です)、繰り返さないようにしてみましょう。これはbackground-repeatプロパティで指定します。値にno-repeatと指定すればOK。ちなみにx-repeatで横方向のみ、y-repeatで縦方向のみ繰り返すことが出来ます。背景画像と、h1の背景の境目を分からなくするために背景色も変えました。
h1{
background-color:#66CCFF;
background-image:url("sample_bg.png");
background-repeat:no-repeat;
color:#FFFFFF;
height:70px;
padding-top:30px;
text-align:right;
padding-right:20px;
}

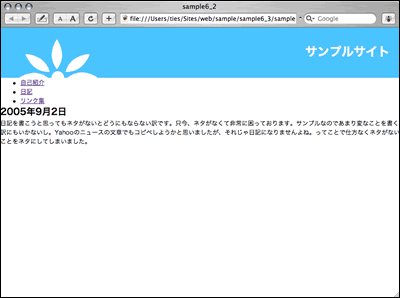
図5.12. 背景画像を繰り返さないように指定
サンプルは以下にリンクしておきます。HTMLファイル、CSSファイル、背景画像のセットです。ソースを参考にして自分なりにアレンジしてみてください。
サンプル5.3:sample5_3.zip
コラム -ブロックボックスとインラインボックス-
3.StructureのコラムでHTMLの要素にはブロック要素とインライン要素があるということを書きました。それとは別にCSSではブロックボックスとインラインボックスという概念があります。
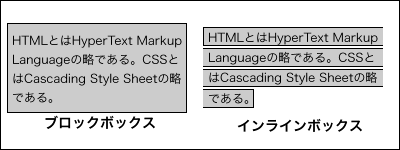
ブロックボックスは要素全体を囲む長方形として描かれます。それに対してインラインボックスは要素の内容を行ごとに囲む長方形として描画されます。またインラインボックスは折り返しによって分割されます。イメージ的には図C-1のようになります。

図C-1 ブロックボックスとインラインボックスのイメージ図
特に指定しない場合、前後に改行を伴う要素がブロックボックスを、伴わない要素がインラインボックスを生成します。また、CSSのdisplayプロパティでどちらのボックスを生成するかを指定出来ます。